”vue.js ui 流量运营 软件/插件 前端“ 的搜索结果
Vue.js是由华裔工程师尤雨溪(Evan You)于2014年创建的开源JavaScript框架。他在Google工作期间,积累了丰富的前端开发经验,并觉得现有的前端框架存在一些不足之处,如复杂性、学习曲线陡峭等。因此,尤雨溪决定...
基于 Electron & Vue.js 的文件同步客户端。选择您的云存储提供商,将您的文件同步到云端。
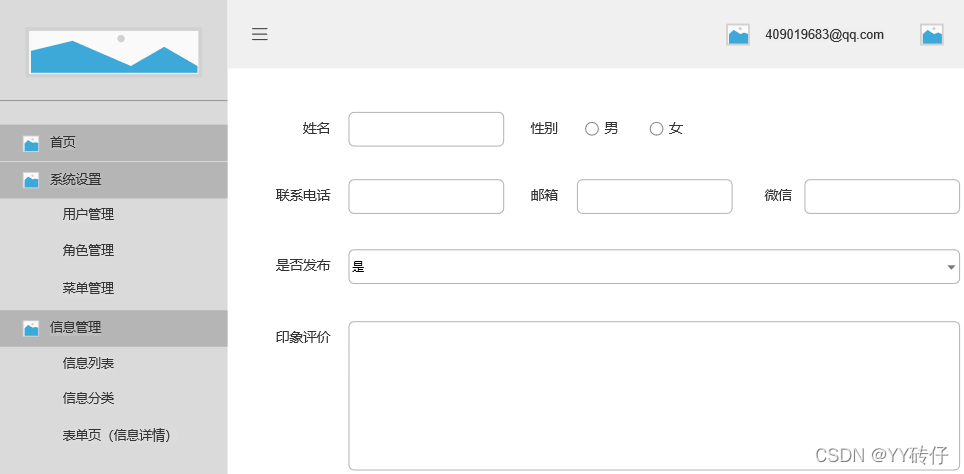
UI开发的企业微信一站式私域流量运营管理平台源码(easyink的前端服务之一).zip基于Vue、Element-UI开发的企业微信一站式私域流量运营管理平台源码(easyink的前端服务之一).zip基于Vue、Element-UI开发的企业微信...
Vue 中的插件,我们可以理解为就是对于 Vue 本身功能的增强...举个例子,我们经常使用的 Vue-Router,Vuex,Element-UI,就算是一种插件。在 Vue 本身不支持这些功能的情况下,让 Vue 可以使用这些功能,这些就是插件。
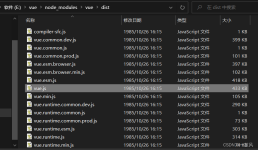
"module": "./es/index.mjs",如下图,之前的是"module": "./es/index.js",文件类型改为mjs。主要原因是由于用到的组件进行npm i时默认使用的是vue2,不支持vue3,但是前端框架使用的是vue3,所以导致重构编码时会...
Vue.js前端开发实战学习笔记
Vue.js通过使用其核心库和相关插件,使得与后端API的交互得更加简单和高效。下面我们将概述Vue.js后端API之间的基本理。首先,Vue.js提供了一个响应式的数据绑定系统。这意味着当数据发生变化时Vue.js会自动更新相关...
vue.js随机密码生成器插件是一款基于VUE+JS+element-ui制作的网页版随机密码生成器工具代码。
Vue.js是一款流行的JavaScript前端框架,为开发者提供了一种简洁、灵活和高效的方式来构建现代化的用户界面。它的组件化开发、响应式数据绑定和虚拟DOM等特性,使得开发者能够轻松地构建交互式的Web应用程序。总的来...
README 顾名思义“读我”,其存在的意义便是让别人或着说开发者能更快更直观的了解项目,以便别人拿到项目源码后,能快速的了解项目的结构、技术栈、...是项目的入口文件,作用是初始化 vue 实例,并引入所需要的插件。
vue cli3 webpack精讲
前端Js框架Vue
标签: javascript vue.js 前端
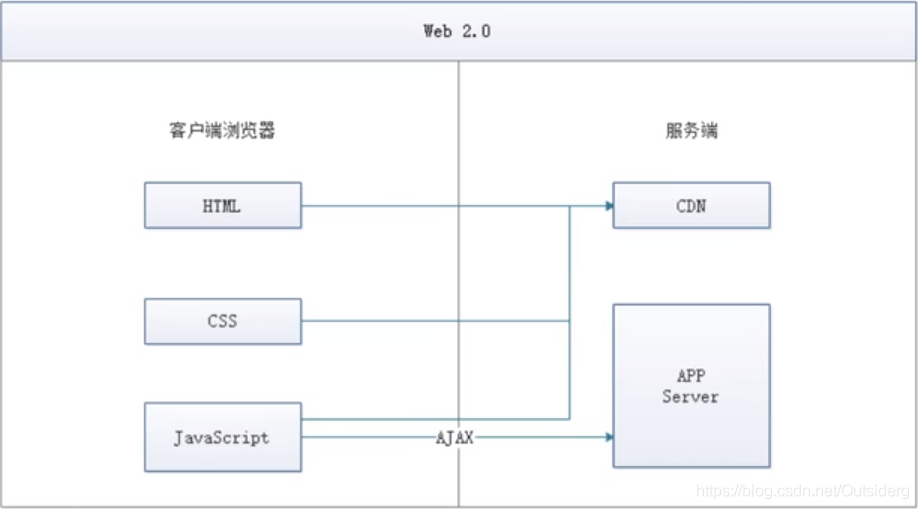
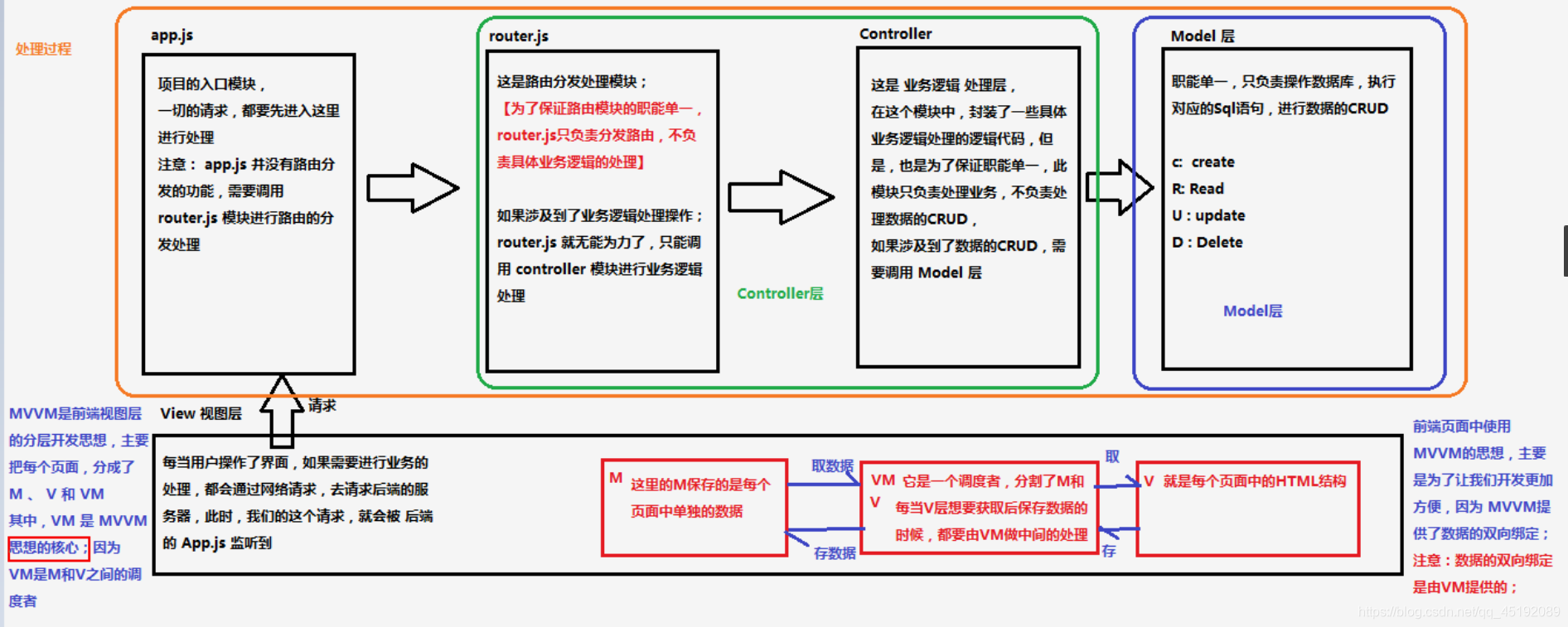
Vue是和jQuery一样是一个前端框架,它的中心思想就是用数据驱动UI。在使用jQuery的时代,如果要改变某一个DOM元素的值,jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作; 而Vue.js 则是专注于 MVVM...
若依RuoYi-Cloud框架前端vue安装时报 core-js/modules/es.error.cause.js错误怎么解决
查看create-vite以获取每个模板的更多细节vanilla,vanilla-ts,vue,vue-ts,react,react-ts,preact,preact-ts,lit,lit-ts,svelte,svelte-ts。文件进行编译,把编译的结果返回给浏览器。然后按照提示操作...
bootstrap(vue.js版本)使用指南综述在项目中,创建bootstrap页面名称:uiv用途:构建bootstrap页面官网:地址github:地址注意事项该库不依赖于jquery 但必须结合bootstrap.css才能使用安装npm安装npm install uiv --...
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地